مفهوم رنگ ها در طراحی سایت
هر رنگ در ضمیر ناخودآگاه انسان تاثیر خاصی می گذارد برای همین رنگ ها در طراحی سایت خیلی مهم هستند مثلا بعضی رنگ ها کاربر را به خرید تشویق می کند، بعضی رنگ ها احساس اعتماد ایجاد می نماید و همچنین بعضی رنگ ها به انسان احساس گسنگی می دهد و ... یعنی شما با رنگ ها به طور غیر مستقیم می توانید احساسات کاربران خود را برانگیخته نمایید.
نکات مهم در هنگام انتخاب رنگ برای سایت
• رنگ متمم رنگهای انتخابی برای بک گراند، گرافیک ها، لینک ها، و متون
• قابلیت خواندن متون صفحات سایت
• اثر روان شناسی رنگ

مشخصه هایی از رنگ ها که هنگام طراحی باید مدنظر داشته باشید
• رنگ ها رفتار ما را در برابر یک موضوع فقط تشدید نمیکنند، بلکه اثر خود را کاملا در رفتار ما نشان میدهند
• رنگ ها اثر زیادی روی احساسات ما در 90 ثانیه اول دیدن میگذارند
• اثر رنگ میتواند بیننده را ترغیب به خرید یک جنس از شما کند
• هر رنگ به تنهایی یک پیام مخصوص به چشم بیننده میفرستد
• اثر گذاری رنگ در فرهنگ های مختلف گوناگون است!

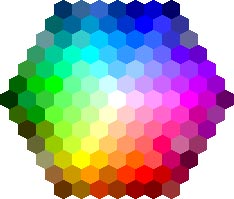
رنگ های گرم و سرد
رنگ گرم و سرد در واقع به حسی که از دیدن چرخه رنگ به وجود می آید گفته می شود.
رنگ های سرد مانند آبی، بنفش و سبز است. یک انتخاب متداول در رنگ آمیزی دیوار محل زندگی ، اتاق های خواب برای ایجاد احساس آرامش در فضای خانه به دلیل خصوصیت کاربردی بودن آنها می باشد، از این رنگ ها برای هدایت احساسات و عواطف در وب سایت استفاده می شود.
انتخاب رنگ های سرد، جهت آرامش و تسکین ، تا حدی منحصر به فرد است و باعث بزرگ تر به نظر رسیدن فضای موجود می شود. ایرادی که به رنگ های سرد چرخه رنگ میگیرند این است که فضا را سرد تر از آنچه هست نمایش میدهد و باید با فضا های آزاد منطبق شود.(مثل رنگ های سفید یا خنثی موجود در وب سایت)رنگ های سرد باعث ایجاد اثرات منفعل( غیر فعال) در مغز می شود که باعث ایجاد احساس رضایت، آرامش و عدم فعالیت می شود.
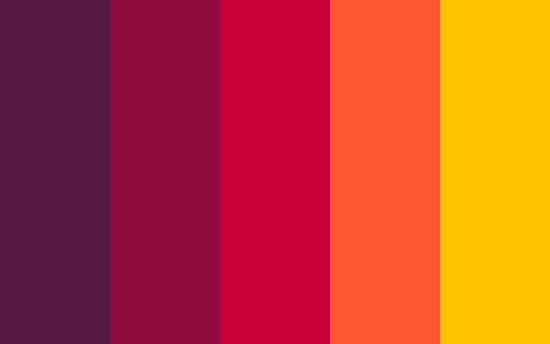
رنگ های گرم شامل رنگ های قرمز، زرد نارنجی است . از این رنگ برای دیوار های محیط زندگی و خانه استفاده می شود یا به عنوان رنگ تاکید کننده و نمایش بیشتر رنگ های خنثی ( سفید و مشکی) استفاده می شود.
رنگ های گرم شادابی و راحتی را القا می کنند. این رنگ ها باعث می شوند فضا کوچکتر به نظر برسد زیرا تن رنگ های گرم باعث ایجاد حس راحتی در افراد می شود. رنگ های گرم باعث فعال شدن عکس العمل های مغز می شود و احساس هیجان ، عشق و در بعضی مواقع عصبانیت را القا میکند.
در فضا های خیلی بزرگ استفاده زیاد از رنگ های گرم باعث ابهت فضا می شود و با رنگ های خنثی هم تطابق دارد.

رنگ زرد در طراحی سایت
این رنگ با احساس انرژِی زائی و تشویق در ارتباط است. زرد به راحتی، شادی را القا می کند. این رنگ بسیار مهیج است و به همه چیز حس روشنائی و خورشیدی می دهد. یکی از معایب استفاده از رنگ زرد انتقال حس خطر است.
رنگ زرد برای برجسته تر کردن موضوعی یا تاکید استفاده می شود اما استفاده تمام طرح از ین رنگ بسیار دشوار است زیرا باید با انتخاب کنتراست های موجود دراین رنگ مطمئن شوید که پیغام شما درست منتقل می شود . در صورتی که این رنگ در فرمت روشن تر استفاده شود جلوه اولیه خود را دست میدهد .
رنگ قهوه ای و رنگ های خنثی در طراحی سایت
رنگ های خنثی و قهوه ای مذمون آرامش و صلح ، سازگاری، اعتبار و حتی حس خستگی را القا می کنند. رنگ های خنثی ( رنگ بژ، شیری، خاکستری مایل به قهوه ای، توسی) و قهوه ای بهترین مثال ممکن از طبیعت هستند که بسیار در طراحی ها استفاده می شوند.
قهوه ای، کاربرد های گوناگونی در طرح دارد مثلا برای پس زمینه طرح، به عنوان رنگ تاکید کننده وبرای رنگ متون استفاده می شود. همچنین در ترکیب با رنگ های دیگر برای ایجاد افکت های زیبا استفاده می شود.
رنگ سبز در طراحی سایت
سبز تعادل و هارمونی را القا می کند و بعضی اوقات برای شرح طبیعت و ایجاد امید استفاده می شود. رنگ سبز یکی دیگر از رنگ های اولیه است .این رنگ یکی از آرامش بخش ترین رنگ ها است که دارای سایه های خنثی است.
سبز کمی روشن تر ( با مقداری زرد) بیشتر شادی آور و نورانی است و می توانند کمی هم حس گرمی رنگ را هم منتقل کند. سبز تیره تر ثبات، امنیت و فراوانی را القا می کند . بیشتر ما را به یاد اسکناس و ثروت می اندازد. این رنگ یکی از رنگ های مناسب برای چشم انسان است .لازم است بدانید که که بعضی اوقات پیامد ها عاطفی ناخواسته را با رنگ سبز نشان میدهد مثلا بیماری یا بی تجربگی. در طرح ها از رنگ سبز در زمینه یا به عنوان رنگ تاکیدی استفاده می شود.
تبلیغات درون متنی/
اگر تمایل دارید برای شرکت خود اقدام به طراحی سایت ارزان کنید پیشنهاد می کنم ابتدا مقالات مربوط به تفاوت طراحی سایت فروشگاهی و طراحی سایت شرکتی را مطالعه کنید. من به شما پیشنهاد می کنم خدمات طراحی سایت پیام آوا را برای این کار نگاه کنید. شرکت پیام آوا بهترین و با کیفیت ترین خدمات طراحی سایت را در قالب طراحی سایت ارزان و مقرون به صرفه به شما ارائه می کند.
تبلیغات درون متنی
رنگ بنفش در طراحی سایت
بنفش از قدیم نماد اشراف، قدرت و ثروت است. بنفش همچنین به ترویج حس خلاقیت و قوه تخیل کمک می کند زیرا این رنگ غالب در طبیعت نیست . رنگ بنفش ترکیبی از طیف رنگ های گرم و سرد یعنی عشق و آرامش، رنگ های قرمز و آبی می باشد.
از رنگ بنفش استفاده گوناگونی می شود. سایه های سبک، که خیلی نرم و ظریف است می تواند یک حس رمانتیک ایجاد کند. سایه های تیره تر احساس سنگین تر و دمدمی مزاج بودن را القا می کند و در بعضی مواقع حس بی ثابتی و سر سختی را میدهد

رنگ نارنجی در طراحی سایت
نارنجی به برقراری تعادل، انرژی زا بودن و فراخوانی گرایش دارد. نارنجی یک ترکیب دارای هارمونی بین رنگ های قرمز و زرد است. یعنی ترکیب عشق و انرژی با رنگ اولیه یعنی زرد به همراه حس خورشیدی و تازگی آن است
از نارنجی برای نمایش حرکت در طرح استفاده کنید اما احتیاط کنید نارنجی قدرت غلبه بر عناصر دیگر در طرح را دارد . استفاده از این رنگ در کار، کمی سخت است . طیف های نارنجی بیشتر، در قسمت های مهم سایت و به صورت رنگ تائید کننده استفاده می شود، اما وقتی به عنوان رنگ غالب از آن استفاده کنیم کمی کار شلوغ به نظر می رسد.
رنگ قرمز در طراحی سایت
یکی از قدرتمند ترین و احساسی ترین رنگ هاست . قرمز یکی از سه رنگ اولیه است. با اضافه شدن رنگ مشکی، قرمز احساسات سنگین تری را بیان می کند مثلا عصبانیت یا بیان شدید احساسات.
رنگ قرمز احساس شیرینی و بی گناهی را در حین ترکیب با رنگ سفید و ایجاد رنگ صورتی میدهد و وقتی به صورت خالص استفاده می شود تیزی و تندی را القا می کند.
قرمز به عنوان رنگ اولیه هم در پس زمینه طرح ها و همبه عنوان رنگ تاکید، استفاده می شود . تقریبا در بین رنگ های دیگر بهترین رنگ برای تاکید است. طیف رنگی قرمز می توانند احساس عشق، هیجان، قدرت و رشد و نمو را القا کند .

رنگ سیاه و سفید در طراحی سایت
تقریبا غیر ممکن است که رنگی را بدون استفاده از رنگ های سیاه و سفید ایجاد کرد. رنگ های سفید و سیاه خالص ترین شکل رنگ هستند . هر یک معنای سادگی و اداری بودن را میرساند.
رنگ مشکی معنی قدرت ، رمز آلود بودن و ظرافت را منتقل میکند. سفید معمولا مذمون تمیزی، پاکی و کمال را القا می کند. بعضی اوقات رنگ مشکی معنی ترس و نا شناخته بودن را هم میدهد. هر کدام از این رنگ ها در صورتی که با رنگ های دیگر به کار برده نشود خیلی سرد و خشک به نظر می رسند . ترکیب رنگ سفید و سیاه که توسی است حس آرامش و کسل کننده ای را منتقل می کند.
رنگ آبی در طراحی سایت
رنگ آبی آخرین رنگ از سه رنگی است که رنگ های اصلی RGB، که ما در طراحی های دیجیتالی در ترکیب رنگی های مختلف از آنها استفاده می کنید،را می سازد.
آبی رنگ آرامش ، صلح و امنیت است. آبی به دلیل اینکه حس آرامش و دوستی را القا می کند به عنوان رنگ اصلی است که شبکه های اجتماعی محبوب مردم یعنی فیس بوک و تویتر از آن استفاده کرده اند.
رنگ های آبی به ندرت در موضوعات مربوط به مواد غذایی و بسته بندی غذا ها استفاده می شوند زیرا بعضی از مطالعات نشان داده است که تاثیر آرامشی که از این رنگ گرفته می شود جلوی اشتهای افراد را می گیرد.
از آبی تیره تر در رنگ متن استفاده می شود .از رنگ آبی هم به عنوان رنگ های پیش زمینه و هم رنگ های تاکیدی می توان استفاده کرد و همچنین رنگی است که مردم با آن به راحتی ارتباط برقرار می کنند و البته می توانیم بگوییم که این رنگ، یک رنگ مردانه نیز هست.
از رنگ های تیره تر در چرخه رنگ بیشتر برای وب سایت های شرکتی استفاده می شود، آبی به آب و آسمان نیز ارتباط دارد که به وب سایت شما حس طبیعت را میدهد.

تبلیغات میان متنی
سئو سایت برای موتورهای جست و جو و همچنین تبلیغات گوگل ادوردز از جمله مهمترین روش ها برای بیشتر دیده شدن سایت شما به حساب می آید. شرکت پیام آوا خدمات طراحی سایت تهران و سئو را با مناسب ترین قیمت به شما ارائه می دهد. بازاریابی و تبلیغات به رکن اساسی جامعه امروز ما تبدیل شده است.
تبلیغات میان متنی
چکیده خصوصیات رنگ ها :
چکیده خصوصیات رنگ زرد
رنگ زرد تیره تر برای القای شادی ، لذت و تازگی است.
رنگ زرد روشن برای القای حس خطر و ترس است.
چکیده خصوصیت رنگ قهوه ای
قهوه ای کمرنگ ( میانه) خستگی، کسلی و حفاظت را القا می کند
قهوه ای خیلی کمرنگ برای القای آرامش، پاکی، ظرافت است.
قهوه ای تیره استحکام، راحتی و تجربه را القا می کنند
چکیده خصوصیات رنگ سبز
سبز متمایل به آبی سلامتی و ثبات را القا می کند.
سبز زیتونی نماد صلح و هارمونیرا القا می کند.
زرد- سبز بیماری و اختلاف را القا می کند.
سبز تیره جاه طلبی، کامیابیرا القا می کند.
چکیده خصوصیات رنگ بنفش
بنفش تیره حس دمدمی مزاج بودن، سر سختی ، دلتنگی و نا امیدی و در بعضی مواقع حس قدرت طلبی و نظارت را القا می کند .
بنفش روشن حس لطافت، حس نوستالژی و رومانتیک را القا می کند.
چکیده خصوصیات رنگ نارنجی
نارنجی تیره به معنی تغییر و عدم اطمینان است
قرمز – نارنجی حس لذت، انرژی و سلامتی و آرزو را القا می کند.
زرد- نارنجی یا نارنجی طلایی حس پرستیژ و خرد را القا می کند.
چکیده خصوصیات رنگ قرمز
قرمز تیره برای بیان حس انتقام جویی، عصبانیت همچنین شجاعت و رهبری را القا می کند.
صورتی برای ایجاد فضای رمانتیک و قابلیت های زنانه.
قرمز- قهوه ای تغییر و سقوط را القا می کند.
رنگ قرمز روشن برای بیان عشق و لذت.
چکیده خصوصیت رنگ ها ی سفید و مشکی
سیاه، قدرت، ظرافت و رمزآلودگی را القا می کند.
سفید، تمیزی، پاکی و رهایی ر القا می کند.
توسی آرامش و بی تمایلی را القا می کند
چکیده خصوصیات رنگ آبی
آبی تیره تر دانش ، قدرت ، اعتماد و کمال را القا می کند
آبی روشن سلامتی، عمق، ثبات و ایمان را القا میکند .

نتیجه گیری برای طراحی سایت و انتخاب رنگ
به این نتیجه رسیدیم که رنگ در طراحی سایت خیلی مهم است، مثلا برای طراحی وب سایت برای یک تولید کننده شیرآلات و استفاده از رنگ آبی و سفید که حس پاکی و طبیعت را منتقل می کنیم.
اول کمی درباره چشم انداز احساسی هدفتان فکر کنید و نیز پیامی که از راه دید میخواهید منتقل کنید. سپس رنگ خود را انتخاب کنید! پس وقتی میخواهید رنگی انتخاب کنید باید درباره بازار نهایی کار خود بیندیشید. چه احساساتی را میخواهید برانگیخته کنید؟ آیا در وب سایتهایی که طراحی کرده اید، حس رنگ ها را در نظر گرفته اید؟
[ بازدید : 461 ] [ امتیاز : 3 ] [ نظر شما : ]



.jpg)



